반응형
<grid>
기기나 뷰포트 크기가 증가함에 따라 12 열이 적절하게 확대되는 반응형, 모바일 우선 유동 그리드 시스템
- 행은 반드시 적절한 정렬과 패딩을 위해서 .container (fixed-width) 나 .container-fluid (full-width) 안에 위치해야 합니다.
- container : width 1170 고정
- container-fluid : full 창의 크기에 맞춤
- 1 row 는 12grid
- 즉 12grid를 넘지 않는 선에서 행을 나누어 사용
<body>
<div class="container">
<div class="row"> <!--12Grid-->
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
<div class="col-md-1">col-md-1</div>
</div>
<div class="row"> <!--하나의 row에 12Grid를 넘지 않으면 된다-->
<div class="col-md-8">col-md-8</div> <!--8Grid만 쓰겠다-->
<div class="col-md-4">col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
</div>
</div><style>
.col-md-1, .col-md-4, .col-md-8{
border: 1px solid purple;
}
.row{
margin-bottom : 4px;
margin-top : 4px;
}
</style>
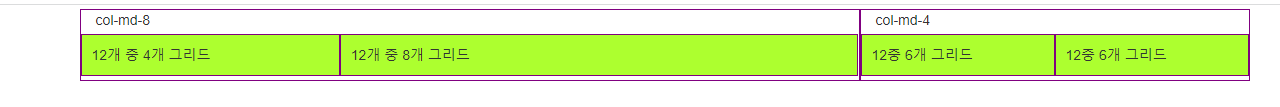
<중첩>
- 중첩구조에서 부모는 무조건 12 grid
<div class="container">
<div class="row">
<div class="col-md-8">col-md-8
<div class="row">
<div class="col-md-4 pad10">12개 중 4개 그리드</div>
<div class="col-md-8 pad10">12개 중 8개 그리드 </div>
</div>
</div>
<div class="col-md-4">col-md-4
<div class="row">
<div class="col-md-6 pad10">12중 6개 그리드</div>
<div class="col-md-6 pad10">12중 6개 그리드</div>
</div>
</div>
</div>
</div>

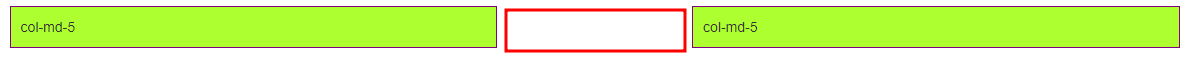
<grid-offset>
- 남는 컬럼을 매우기 위해 간격을 주는 것
<div class="container">
<div class="row">
<div class="col-md-5">col-md-5</div>
<div class="col-md-5 col-md-offset-2">col-md-5</div>
</div>
</div>
12grid 중 부족한 2grid를 채우기 위해 간격 2를 공백으로 설정

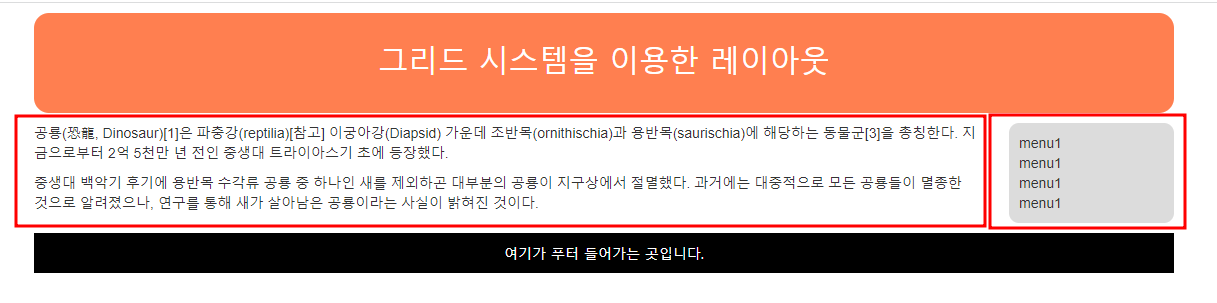
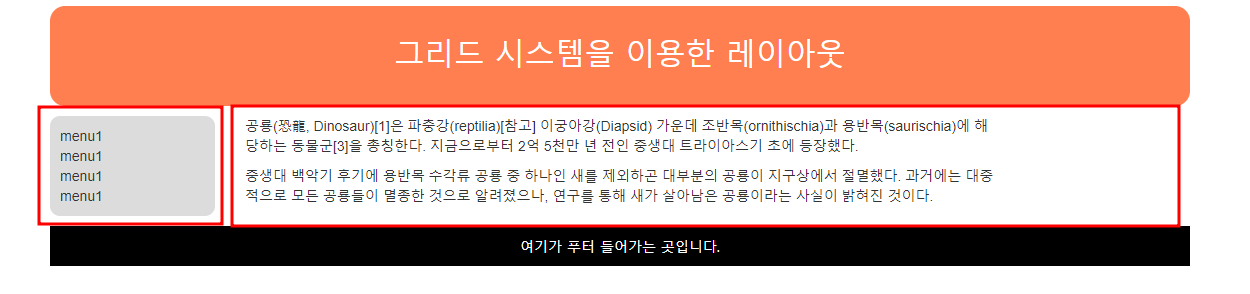
<col-md-pull/push>
- 자리바꿈
<div class="row">
<div class="col-md-2 col-md-push-10" >
<ul class="nav">
<li>menu1</li>
<li>menu1</li>
<li>menu1</li>
<li>menu1</li>
</ul>
</div>
<div class="col-md-10 col-md-pull-2">
<p>공룡(恐龍, Dinosaur)[1]은 파충강(reptilia)[참고] 이궁아강(Diapsid) 가운데 조반목(ornithischia)과 용반목(saurischia)에 해당하는
동물군[3]을 총칭한다. 지금으로부터 2억 5천만 년 전인 중생대 트라이아스기 초에 등장했다.</p>
<p>중생대 백악기 후기에 용반목 수각류 공룡 중 하나인 새를 제외하곤 대부분의 공룡이 지구상에서 절멸했다. 과거에는 대중적으로 모든 공룡들이 멸종한 것으로 알려졌으나, 연구를 통해 새가
살아남은 공룡이라는 사실이 밝혀진 것이다.</p>
</div>


반응형
'html, css, bootstrap' 카테고리의 다른 글
| 참고 (0) | 2022.11.07 |
|---|---|
| bootstrap_table (0) | 2022.11.07 |
| Font-size(em, rem) (0) | 2022.11.07 |
| JQuery_cdn (0) | 2022.11.04 |
| Bootstrap (0) | 2022.11.04 |
