반응형
http://bootstrapk.com/getting-started/
시작하기 · 부트스트랩
부트스트랩은 프레임워크와 함께 일하기 위해 편리한 방법으로 빌드시스템으로 Grunt 를 사용합니다. 그것은 우리의 코드를 컴파일하고, 테스트하고, 그 밖에 몇몇 처리를 도와줍니다. Grunt 설치
bootstrapk.com
<초기 세팅>
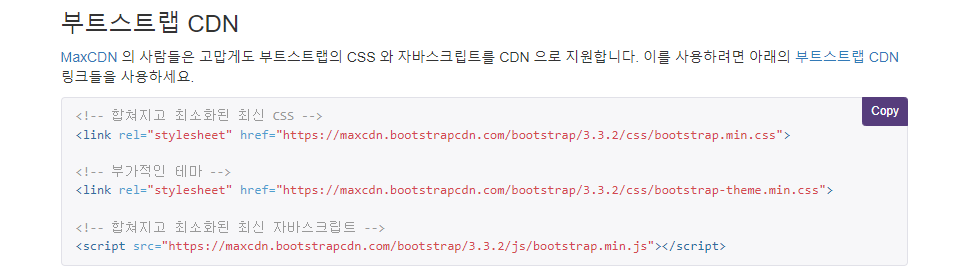
1. cdn 복사

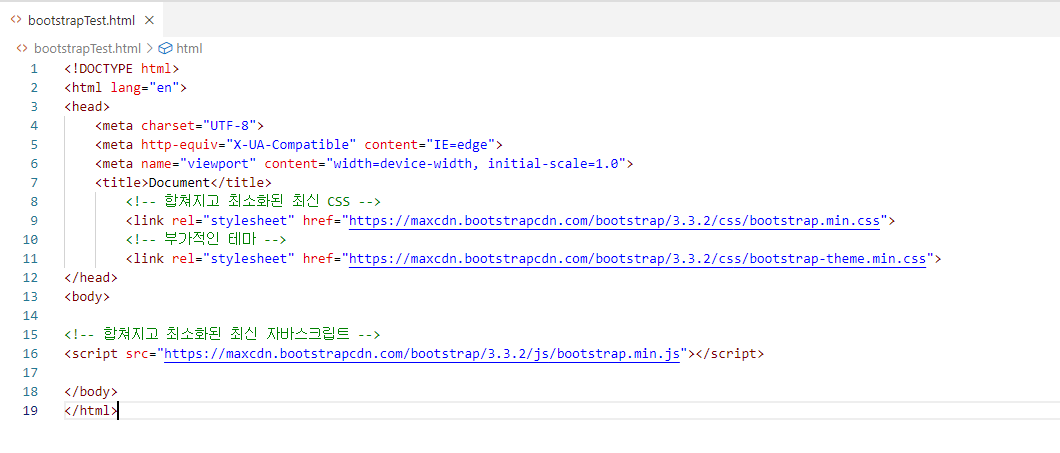
2. html 파일에 붙여넣기
link rel="stylesheet" 2개는 title 아래
script 는 body 태그 아래 위치

3. jquery google cdn 은 구글에 검색해서 나오는 src 아무거나 사용 가능.
body 태그 아래 위치
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 합쳐지고 최소화된 최신 CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<!-- 부가적인 테마 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
</head>
<body>
<!-- 합쳐지고 최소화된 최신 자바스크립트 -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</body>
</html>
반응형
'html, css, bootstrap' 카테고리의 다른 글
| Font-size(em, rem) (0) | 2022.11.07 |
|---|---|
| JQuery_cdn (0) | 2022.11.04 |
| 1104_css (0) | 2022.11.04 |
| 1104_선택자 (0) | 2022.11.04 |
| 1104_미디어 태그 (0) | 2022.11.04 |