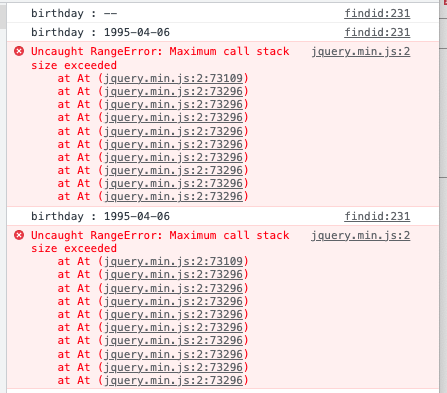
오류
Uncaught RangeError: Maximum call stack size exceeded
신방동불주먹
2023. 2. 27. 21:31
반응형

원인 : Controller 에서 받는 argument는 vo객체인데 그냥 js객체로 전달.
var param = {"empno":empno, "name":name, "birth_date":birthday}
//form.submit();
$.ajax({
url:"findid",
method:"POST",
data:{"empno":empno, "name":name, "birth_date":birthday},
success:function(data){
console.log("data" + data);
alert("성공");
},
error:function(){
alert("에러입니다.");
}
});Ajax의 data를 Controller에서 받아야할 때 Vo를 만들어서 받는 방법 :
- parameter를 json형태로 만들어서 컨트롤러로 넘기는 작업
var param = {"empno":empno, "name":name, "birth_date":birthday}
$.ajax({
url:"findid",
method:"POST",
data: JSON.stringify(param),
success:function(data){
console.log("data" + data);
alert("성공");
},
error:function(){
alert("에러입니다.");
}
});JSON.stringify(): JavaScript 객체를 JSON 문자열로 변환 : stringify() 메서드는 JavaScript 객체를 인자로 받고 JSON 문자열을 반환한다.
@RequestBody 어노테이션은 json형태를 java객체로 쓰겠다는 의미, String 형태로 받게 된다. MemberVO는 empno, name, birthday 가 들어있는 객체.
VO를 만들어쓸때는 어노테이션을 붙여 쓰면 된다.
@RequestMapping(value = "findid", method = RequestMethod.POST)
public String findidPOST(@RequestBody MemberVO vo, RedirectAttributes rttr) throws Exception {
log.info("아이디 찾기 POST");
String id = usersService.findid(vo);
log.info("id : " + id);
return id;
}
반응형