반응형
Vue.js에선 element의 속성을 동적으로 처리할 때 v-bind라는 Directive를 사용한다.
일반적인 HTML 태그들의 속성을 바인딩할 경우가 생기는데,
그 대표적인 예로 img 태그의 src 속성이다.
(src는 불러올 이미지의 경로를 지정)
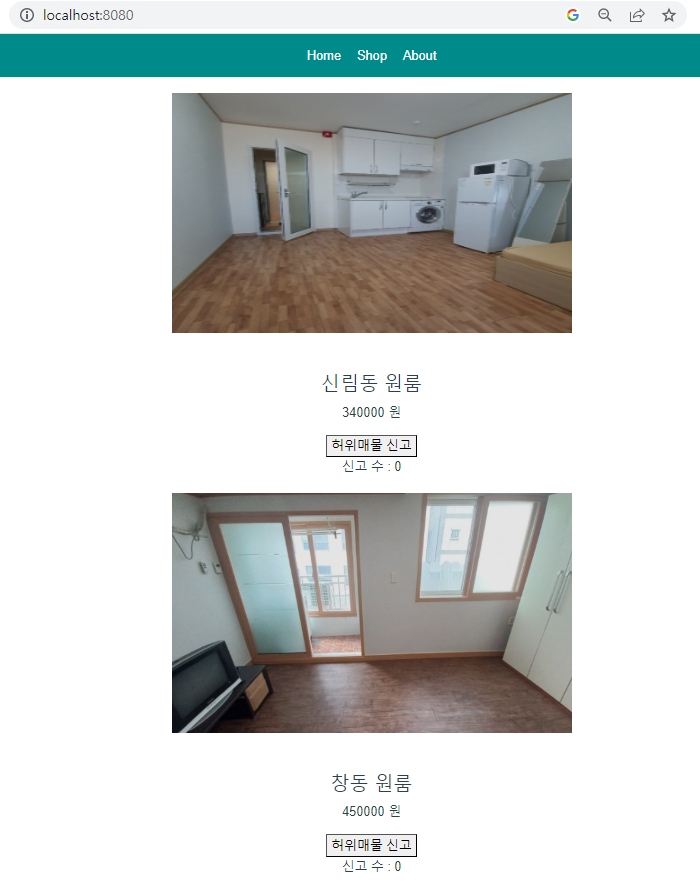
특히 여러 이미지를 for문으로 한 번에 불러올 때 src를 바인딩 해줘야 한다.
<div v-for="data in 원룸" :key="data">
<img :src="data.image" />
<h4 @click="modal">{{ data.title }}</h4>
<p>{{ data.price }} 원</p>
<button @click="신고수[0] += 1"> 허위매물 신고 </button><br/>
<span>신고 수 : {{ 신고수[0] }}</span>
</div>:src 또는 v-bind:src를 써서 binding 해준다.
(콜론은 v-bind: 의 sugar syntax. 즉, 축약어)
하지만 위와 같이 하면 이미지가 불러와지지 않는다.

그 이유는 각 객체의 image에 저장이 되어 있는 것은 단순 String 값이기 때문이다.
-room.js
export default
[{
id : 0,
title: "Sinrim station 30 meters away",
image: "./assets/1.png",
content: "18년 신축공사한 남향 원룸 ☀️, 공기청정기 제공",
price: 340000
},
{
id : 1,
title: "Changdong Aurora Bedroom(Queen-size)",
image: "./assets/2.png",
content: "침실만 따로 있는 공용 셰어하우스입니다. 최대 2인 가능",
price: 450000
}]
해결하기 위해서는 해당 경로를 import한다는 의미로 require를 사용해야 한다.
export default
[{
id : 0,
title: "Sinrim station 30 meters away",
image: require("./assets/1.png"),
content: "18년 신축공사한 남향 원룸 ☀️, 공기청정기 제공",
price: 340000
},
{
id : 1,
title: "Changdong Aurora Bedroom(Queen-size)",
image: require("./assets/2.png"),
content: "침실만 따로 있는 공용 셰어하우스입니다. 최대 2인 가능",
price: 450000
}]

반응형
'vue.js' 카테고리의 다른 글
| [Vue3/Vite] <v-img> (0) | 2024.01.09 |
|---|---|
| axios String데이터 받기 (0) | 2023.06.15 |
| [vue3] ref, reactive (0) | 2023.05.18 |
| element-ui (0) | 2023.04.25 |
| CORS 에러 (vue.js, springboot) / proxy (0) | 2023.04.25 |
