반응형
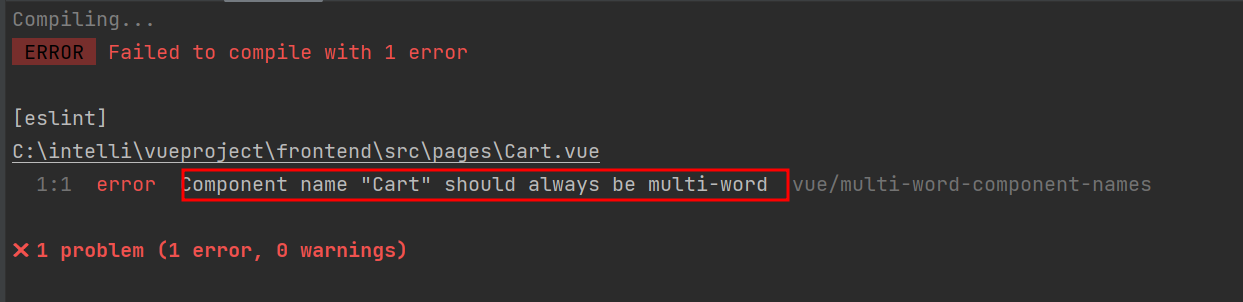
에러내용)

vue/multi-word-component-names | eslint-plugin-vue
eslint.vuejs.org
원인) Vue에서 컴포넌트의 이름은 ESLint를 사용할 때 html태그와 헷갈리지 않도록 강제적으로 2단어 이상인 단어의 조합으로 만들어야 한다고 한다.
방법1)
오류 그대로 Cart.vue -> VueCart.vue 두 단어 조합으로 수정한다.
방법2)
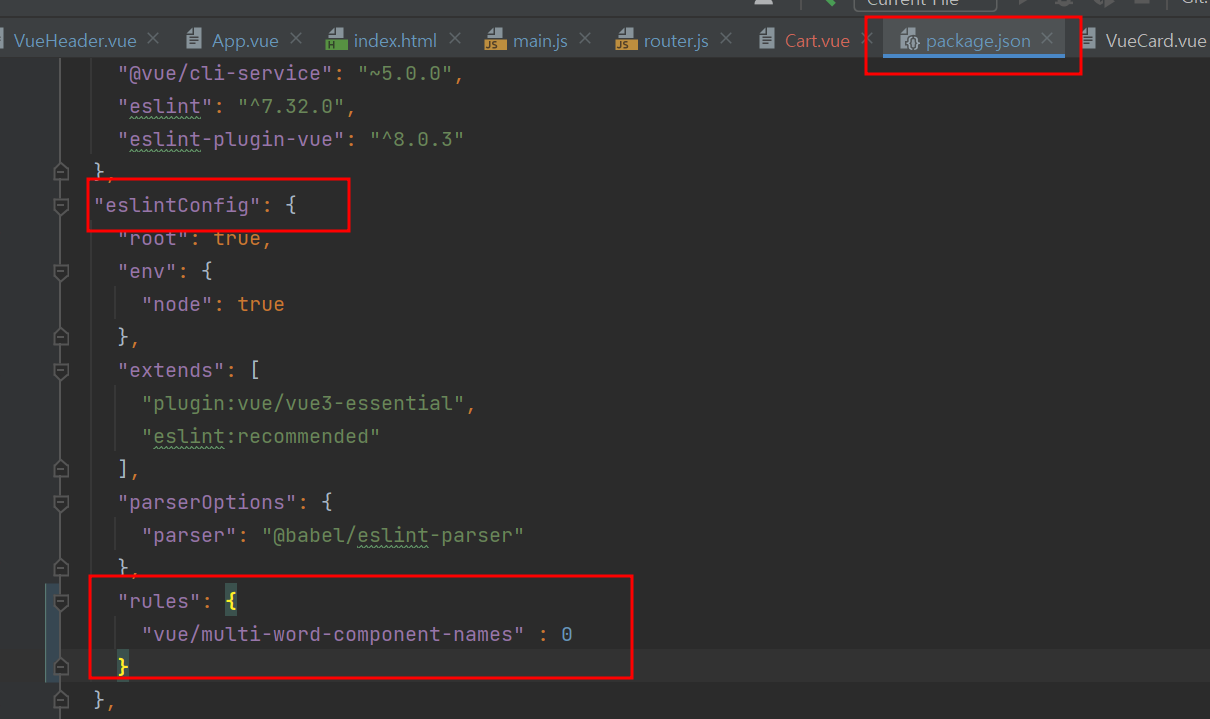
package.json 파일의 eslintConfig에 옵션추가.

"rules": {
"vue/multi-word-component-names" : 0
}
+ vue3 추가
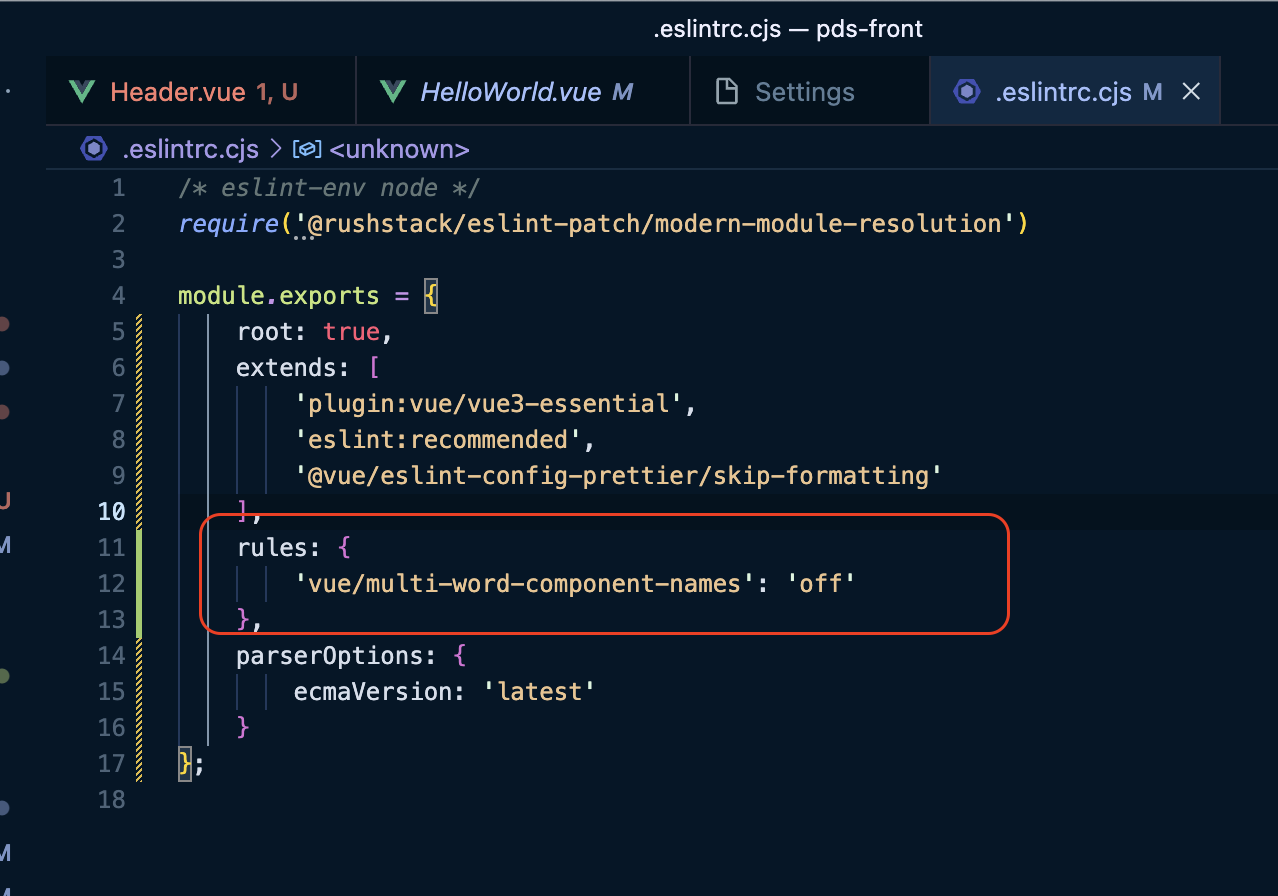
방법3)
- .eslintrc.cjs 수정

아래 rule을 추가해준다.
'vue/multi-word-component-names': 'off'반응형



