반응형
<뷰 라우터>
싱글 페이지 애플리케이션을 구현할 때 사용하는 라이브러리
페이지 이동 시 라우터를 이용해 구현할 수 있다.
<cdn>
Router | Cracking Vue.js
뷰 라우터 뷰 라우터는 뷰 라이브러리를 이용하여 싱글 페이지 애플리케이션을 구현할 때 사용하는 라이브러리입니다. 뷰 라우터 설치 프로젝트에 뷰 라우터를 설치하는 방법은 CDN 방식과 NPM
joshua1988.github.io
- vue 가 먼저 선언되어야 한다
<인스턴스와 연결>
- Route 인스턴스 생성
- Vue 인스턴스 생성
- 인스턴스에 라우터 인스턴스를 등록
-> Root data에 $route가 잡힘
<body>
<div id="app">
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router@3.5.3/dist/vue-router.js"></script>
<script>
var router = new VueRouter({
});
new Vue({
el:'#app',
router: router//vue가 가지고 있는 속성 : 위에 정의한 변수
});
</script>
</div>
</body>
- VueRouter의 routes 속성 : 페이지의 라우팅 정보가 배열로 들어감
- 배열안에는 라우팅 정보만큼 객체로 들어간다
- [{path:'',component:''},{path:'',component:''}, ..... ]
- path : 페이지 ur;
- component: 해당 url에 표현 될 내용
<script>
var LoginComponent ={
template:'<div>login</div>'
}
var MainComponent={
template:'<div>Main</div>'
}
var router = new VueRouter({ //routes속성에는 페이지의 라우팅 정보가 배열로 들어감
routes: [ //배열안에는 라우팅 정보만큼 객체로 들어감
{
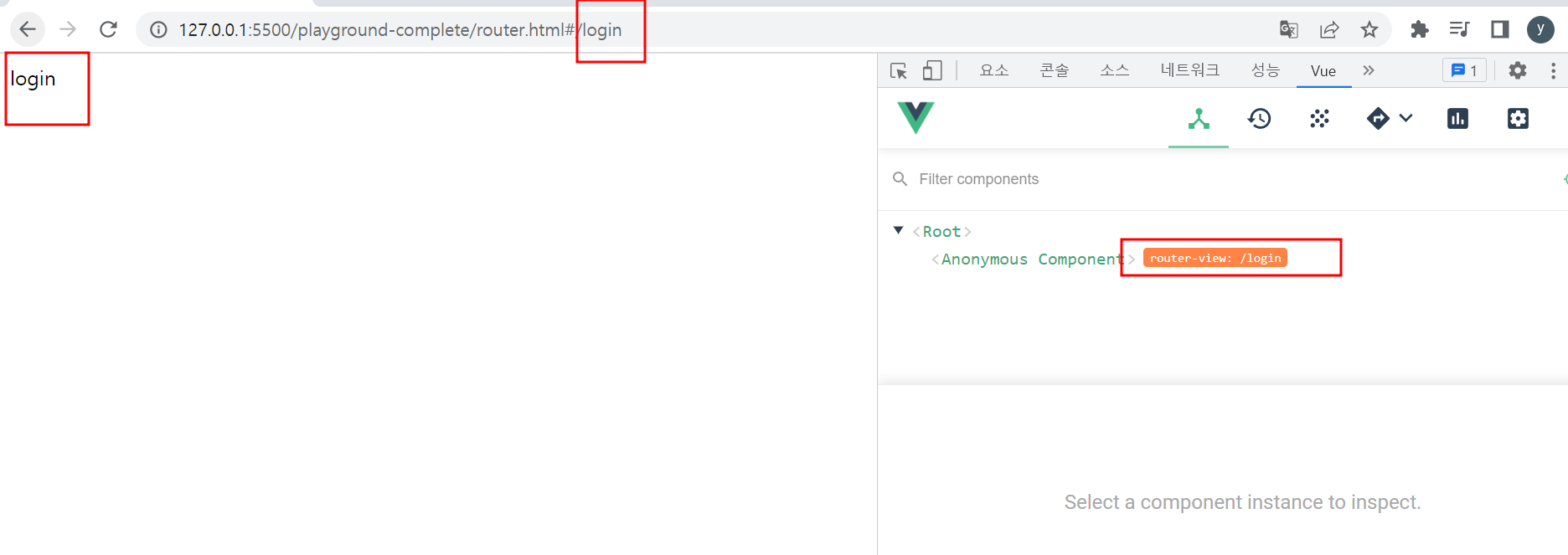
path: '/login', //페이지의 url
component: LoginComponent //해당 url에서 표시될 컴포넌트
},
{
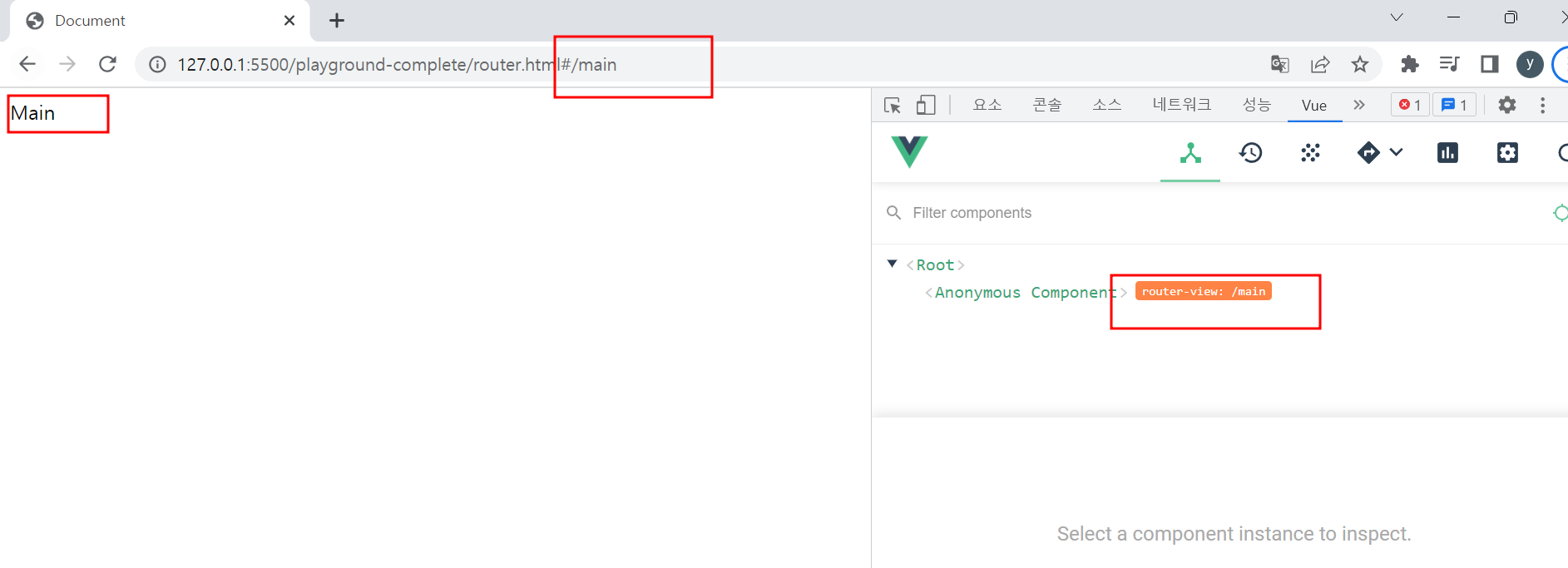
path: '/main',
component : MainComponent
}
]
});
new Vue({
el:'#app',
router: router//vue가 가지고 있는 속성 : 위에 정의한 변수
});
<router-view>
- 컴포넌트가 뿌려지는 영억
<div id="app">
<router-view></router-view>
</div>
/login 에 해당하는 태그를 router-view에 표현

- /main 에 해당하는 태그를 router-view에 표현

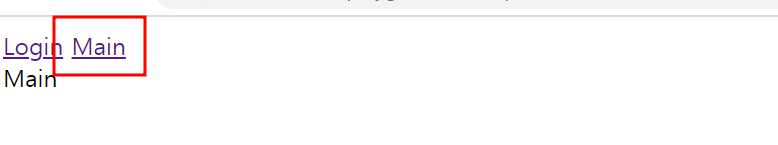
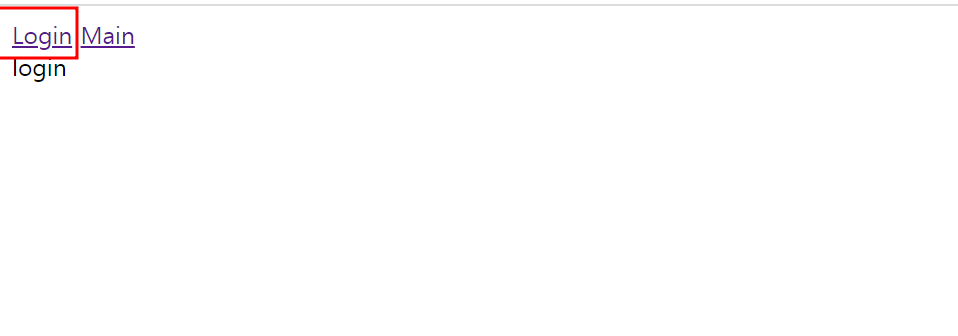
<router-link>
- router-link to=""
- 라우터에서 페이지 이동을 하기 위한 링크 태그
- 결과적으로 앵커 태그로 변환됨 (<a href="/Login"> 과 같음)
<div id="app">
<div>
<router-link to="/login">Login</router-link>
<router-link to="/Main">Main</router-link>
</div>
<router-view></router-view>
</div>
- 링크 클릭시 각 url로 이동


** 인스턴스의 components 는 여러개이기 때문에 s
** routes 속성의 component는 하나의 url 에 하나의 component 만 보여지기 때문에 s없다
반응형
'vue.js' 카테고리의 다른 글
| 템플릿 문법 (0) | 2023.04.20 |
|---|---|
| 액시오스(Axios) (0) | 2023.04.20 |
| 같은 컴포넌트 레벨간의 통신 (0) | 2023.01.11 |
| 뷰 인스턴스에서의 this (0) | 2023.01.11 |
| 컴포넌트 통신 - event emit (0) | 2023.01.11 |

