반응형
Javascript만으로도 DOM을 조작할 수 있지만, jQuery를 사용하면 조금 더 간단하고 깔끔하게 마크업을 관리할 수 있음
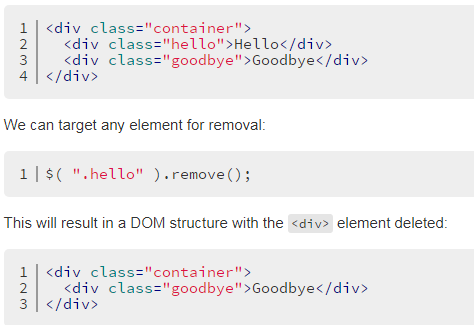
1. remove() -
- remove() 메서드는 선택된 셀렉터 요소는 물론 자식 요소들까지 모두 제거
-class 이름이 hello인 요소를 모두 제거하는 코드

2. append()
- A.append(B) 문법의 append 메서드는 A의 자식 요소에 B요소를 추가하는 역할
- 그런데 이미 A가 다른 어떤 자식을 갖고 있는 상태에서 append() 메서드를 호출하게 되면, B요소는 가 갖는 가장 마지막 자식 요소 뒤에 추가된다
-class이름이 inner인 요소의 자식 요소에 <p>Test</p> 요소를 추가하는 코드

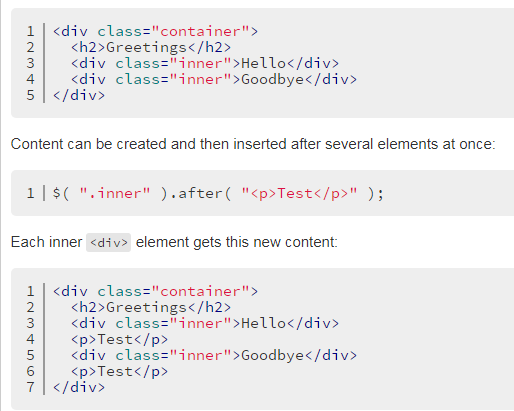
3. after()
- 셀렉터 요소의 형제 요소를 추가
- 아래 사진과 append()를 사용했던 바로 위의 사진을 비교해보면, after() 메서드는 자식이 아닌, 형제로써 요소로 추가
- 비슷한 메서드로 before() 메서드가 있따

4. val() / text()
- val()
- text()
- 그러나 문법은 같지만 사용하는 방법이 다르므로, 두 메서드의 차이점을 구별하여 사용해야 한다

- <input>의 value값을 <p>사이에 삽입하는 코드
5. attr()
attr() 메소드는 태그 내 속성값을 바꿀 수 있게 해준다
반응형
'jquery' 카테고리의 다른 글
| JQuery_serialize(직렬화) (0) | 2022.11.22 |
|---|---|
| JQuery_객체조작 (0) | 2022.11.21 |
| JQuery_속성 탐색 선택자 (0) | 2022.11.21 |
| ajax / json (0) | 2022.11.21 |
| JQuery_배열 관련 메서드 (0) | 2022.11.21 |