반응형
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
1. 카카오 계정으로 로그인









<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>지도 생성하기</title>
</head>
<body>
<!-- 지도를 표시할 div 입니다 -->
<div id="map" style="width:100%;height:350px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 사용하세요"></script>
<script>
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
// 지도를 표시할 div와 지도 옵션으로 지도를 생성합니다
var map = new kakao.maps.Map(mapContainer, mapOption);
</script>
</body>
</html>
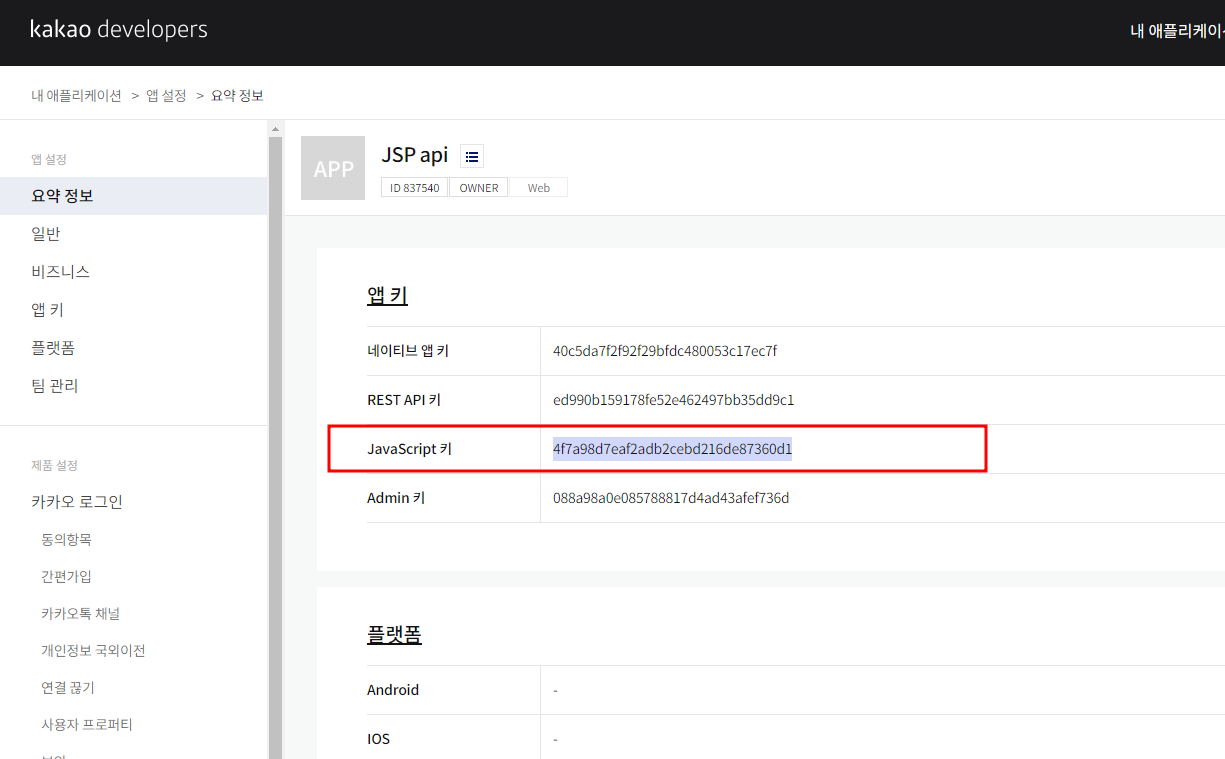
- javascript api key 삽입
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 사용하세요"></script>
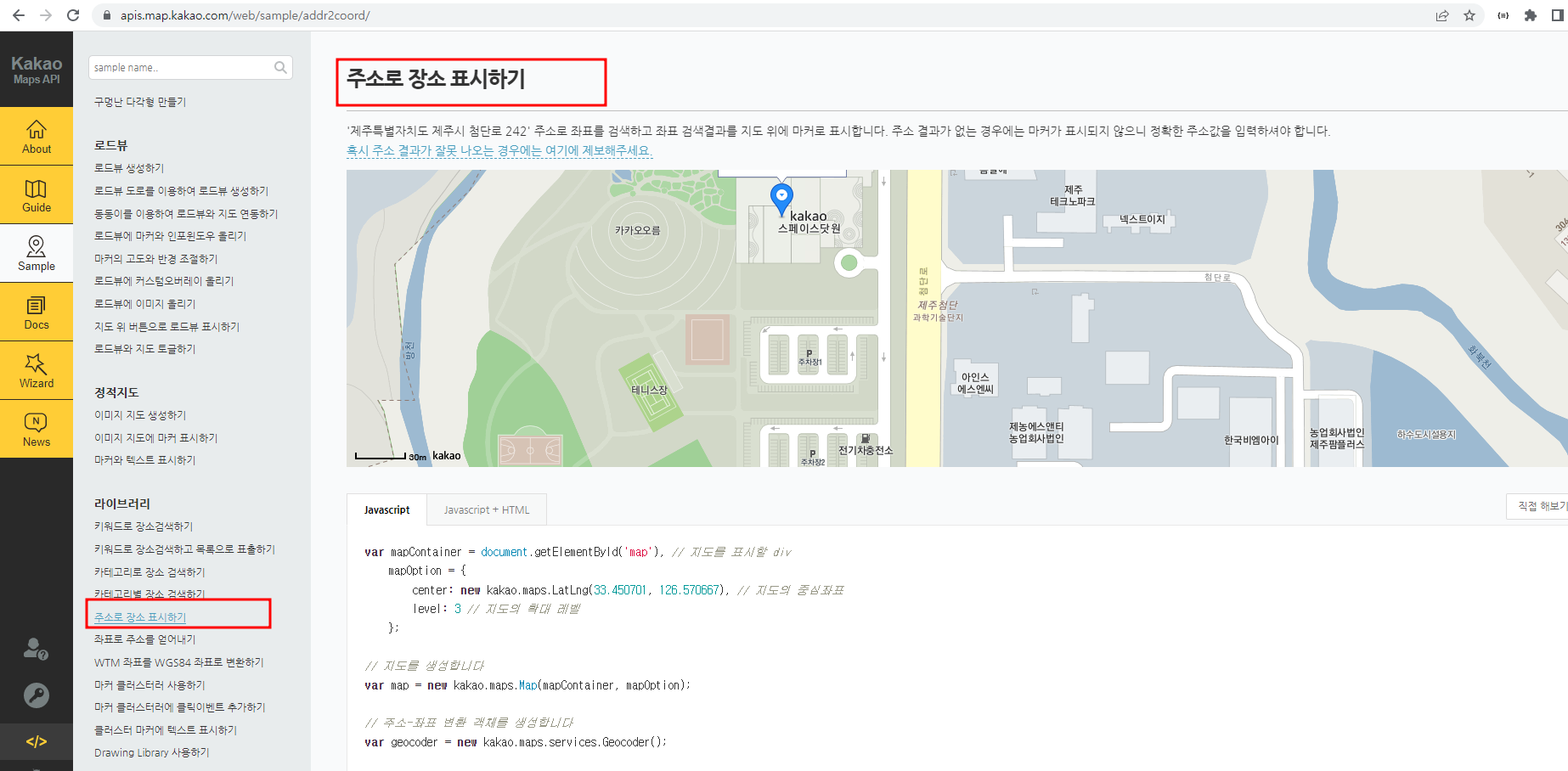
<주소로 장소 표시하기>

- 주소 수정
// 주소로 좌표를 검색합니다
geocoder.addressSearch('서울특별시 영등포구 선유로 130', function(result, status) {
- 설명수정
// 인포윈도우로 장소에 대한 설명을 표시합니다
var infowindow = new kakao.maps.InfoWindow({
content: '<div style="width:150px;text-align:center;padding:6px 0;">티아이에스 정보기술교육센터</div>'반응형
'jsp' 카테고리의 다른 글
| gson (0) | 2022.12.14 |
|---|---|
| 공공데이터포털 api (0) | 2022.12.13 |
| 네이버 API 사용하기 (0) | 2022.12.13 |
| SMTP 활용 이메일 전송 (0) | 2022.12.12 |
| 게시판_model2_2 (0) | 2022.12.08 |



