반응형
: 데이터를 효율적으로 브라우저에 적용하기 위함.
- client -> server : request (요청)
- client <- server : response (응답)
<서버에 데이터 요청 방식>
1. get
- a 태그, form 등 여러 방식
- 주소창에 값이 노출된다. => 중요한 데이터 x

<a href="./RequestWebInfo.jsp?eng=Hello&han=안녕"> <!-- GET 방식으로 요청 --><form action="./requestWebinfo.jsp" method="get">- ? 뒷부분 : 쿼리스트링 (query string) (파라미터)
- "./RequestWebInfo.jsp" 페이지로 쿼리스트링 값을 보낸다.
- 특정 데이터 값만 선택해서 보낼 수 있다
2.post
- post 방식은 하나뿐이다.
- <form method='post'> (method="get"하면 get방식으로 바뀐다)
- 주소창에 노출되지 않음 => 중요한 데이터는 post 방식으로

<form action="RequestWebInfo.jsp" method="post"> <!-- POST 방식으로 요청 -->
영어 : <input type="text" name="eng" value="Bye" /><br/>
한글 : <input type="text" name="han" value="잘 가" /><br/>
<input type="submit" value="POST 방식 전송" />
</form>- action : 이동할 페이지
- submit 버튼을 클릭하면 action 속성의 페이지로 이동한다
- name 속성이 반드시 정의되어야 한다 => post 방식에서는 name 속성의 값을 받는다 (name이 파라미터 역할)
<Request 객체>
<getParameter>
client 가 server로 요청을보내면 실질적인 파라미터는request 객체에 저장되고 server는 request 객체에서 받아온다
String eng = request.getParameter("eng");
String han = request.getParameter("han");- 파라미터를 통해 전송되는 모든 데이터는 문자열로 넘어온다.
<post 방식 한글 깨짐 처리>
<%
request.setCharacterEncoding("UTF-8");
%>
<%
request.setCharacterEncoding("UTF-8"); //한글처리
String eng = request.getParameter("eng");
String han = request.getParameter("han");
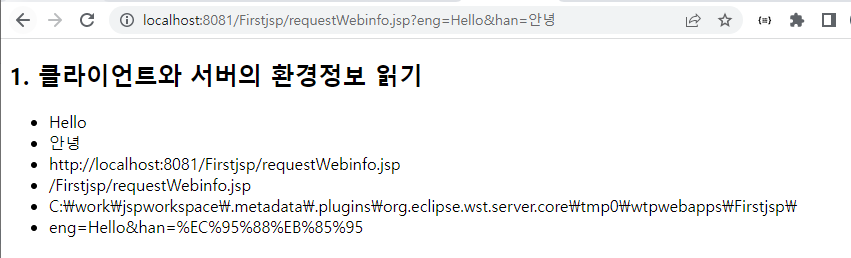
request.getRequestURL();
request.getRequestURI();
request.getRealPath("/");
request.getQueryString();
%>
URI : 포트 정보 다음부터 파일위치
RealPath : 실제 톰캣이 파일을 저장하는 위치(실행)
<input type ="text"> 의 경우 사용자가 입력한 값이 value가 되기 때문에 공백이 가능하지만,
radio / checkbox 등은 반드시 name을 통해 전달해줄 value 값이 명시되어야 한다.
<getParameterValues>
- 1차원 배열 형식으로 가져온다.
- checkbox 와 같이 중복 선택이 되는 경우 for문으로 모든 값을 읽어온다.
String favoStr = "";
String[] favo = request.getParameterValues("favo"); //1차원 배열 형태
for(String fa : favo){
favoStr += fa + ", ";
}반응형
'jsp' 카테고리의 다른 글
| jsp_내장객체(response) (0) | 2022.11.23 |
|---|---|
| jsp_기본 (0) | 2022.11.22 |
| jsp_스크립트 요소 (0) | 2022.11.22 |
| jsp_지시어 (0) | 2022.11.22 |
| openwhethermap (0) | 2022.11.22 |
