https://d2.naver.com/helloworld/8540176
flexbox의 구성
flexbox는 복수의 자식 요소인 flex item과 그 상위 부모 요소인 flex container로 구성된다
정렬하려는 요소의 부모 요소에 다음과 같이 display: flex 속성을 선언하면 된다.
display: flex 속성이 적용된 요소는 flex container가 되고, flex container의 자식 요소는 flex item이 된다
flex item은 주축(main axis)에 따라 정렬된다. 주축의 방향은 flex container의 flex-direction 속성으로 결정한다. flex-direction 속성을 따로 지정하지 않으면 기본값인 row가 적용된다. 속성값 row는 주축의 방향을 왼쪽에서 오른쪽 방향으로 흐르게 한다. flex-direction 속성의 또 다른 속성값인 column은 주축의 방향을 위에서 아래 방향으로 흐르게 한다.
즉, display:flex 하면 요소들이 한줄에 인라인으로 정렬된다. height는 자동조절
row (기본값)
아이템들이 행(가로) 방향으로 배치됩니다.
row-reverse
아이템들이 역순으로 가로 배치됩니다.
column
아이템들이 열(세로) 방향으로 배치됩니다.
그냥 block 요소들을 쌓아 놓은 것처럼 보이죠?
column-reverse
아이템들이 역순으로 세로 배치 됩니다.
메인축 방향 정렬
justify-content
flex-end
아이템들을 끝점으로 정렬합니다.
flex-direction이 row(가로 배치)일 때는 오른쪽, column(세로 배치)일 때는 아래예요.
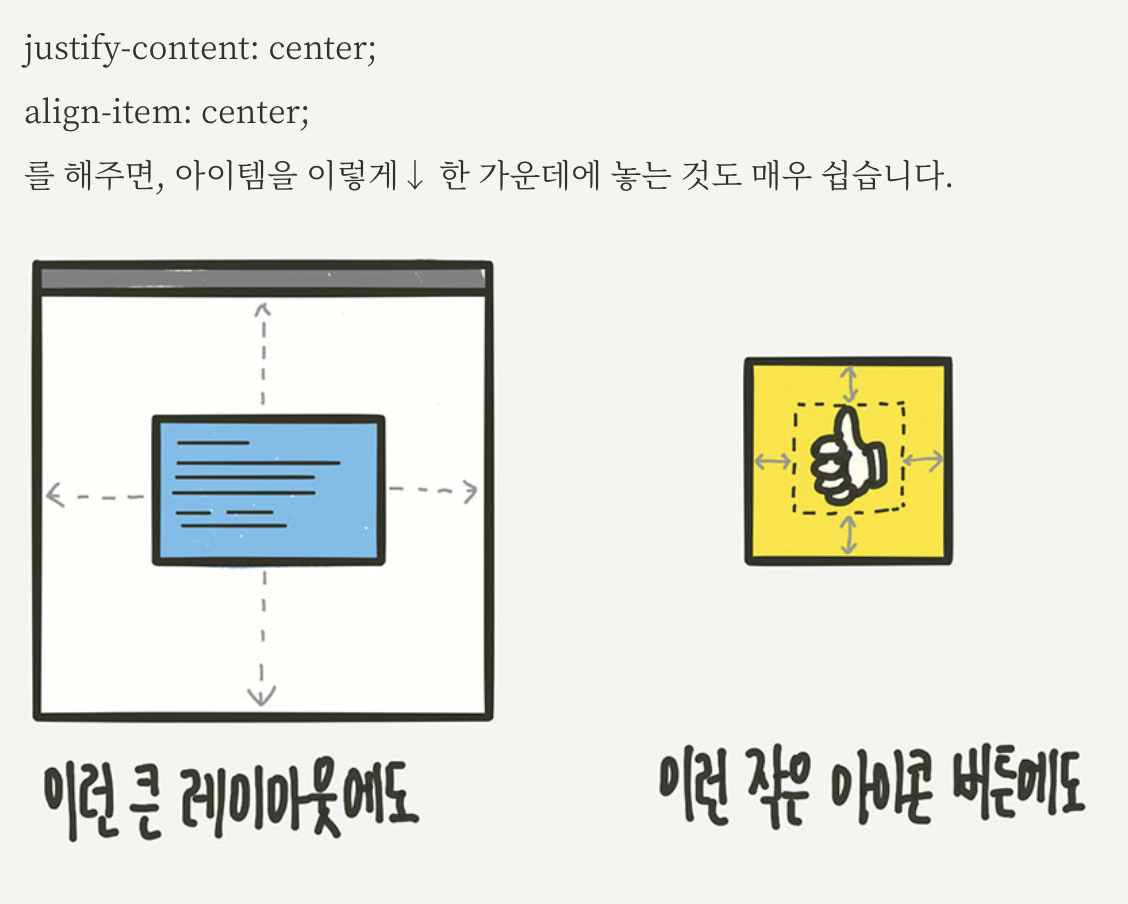
center
아이템들을 가운데로 정렬합니다.
space-between
아이템들의 “사이(between)”에 균일한 간격을 만들어 줍니다.
수직축 방향 정렬
align-items
center
아이템들을 가운데로 정렬합니다.

https://studiomeal.com/archives/197
'html, css, bootstrap' 카테고리의 다른 글
| 6.8 login form part one (0) | 2022.11.23 |
|---|---|
| css_transition (0) | 2022.11.11 |
| css_states (0) | 2022.11.11 |
| css_position (0) | 2022.11.11 |
| css_flexbox (0) | 2022.11.11 |