반응형
<버튼에 모양넣기>
- 링크에서 원하는 모양을 넣어주면 된다 : http://bootstrapk.com/components/
예 )
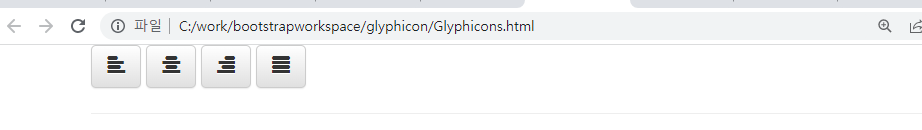
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-align-left"></span>
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-align-center"></span>
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-align-right"></span>
</button>
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-align-justify"></span>
</button>
<glyphicon과 텍스트 동시 사용>
- button이 아니라 span 태그도 사용 가능
예 )
<span class="glyphicon glyphicon-phone-alt">02-123-1234</span>
반응형
'html, css, bootstrap' 카테고리의 다른 글
| bootstrap_모달창 (0) | 2022.11.08 |
|---|---|
| bootstrap_dropdown (0) | 2022.11.08 |
| 참고 (0) | 2022.11.07 |
| bootstrap_table (0) | 2022.11.07 |
| BootStrap_Grid (0) | 2022.11.07 |

