반응형
<테이블 태그>
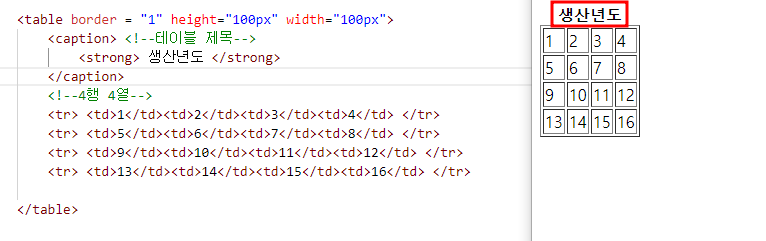
<table>
- border:선을 표시 / height:높이값 / width :넓이값
- 단위 : px(기본값), % (브라우저 화면에 비례)
- <tr> : 행(cols), 왼->오(데이터가 있을 때 왼쪽 데이터가 남는다)
- <td> : 열(rows), 위 ->아래
- <th> : td와 동일하나 가운데정렬, 진한글씨로 표현된다

<제목 태그>
<caption>

<figure>

<테이블 셀 병합>
1) 열 병합(rowspan) : 위 ->아래"합쳐지는 개수"
<td rowspan="2"></td>
2) 행 병합(colspan) : 왼->오(데이터가 있을 때 왼쪽 데이터가 남는다)
<td colspan="2"></td>
<논리 태그>
특별한 역할은 없으나 음성인식 프로그램 등 특별한 브라우저에서 사용된다.
웹접근성을 위함
tbody
thead
tfoot
<table border="1" height="350" width="350">
<caption>3행 2열 </caption>
<thead>
<tr>
<td>1</td><td>2</td>
</tr>
</thead>
<tbody>
<tr>
<td>3</td><td>4</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>5</td><td>6</td>
</tr>
</tfoot>
</table>
반응형
'html, css, bootstrap' 카테고리의 다른 글
| 1102_CSS (0) | 2022.11.02 |
|---|---|
| 1031_html (이미지태그, 하이퍼링크) (0) | 2022.10.31 |
| 1031_html 관련 홈페이지 (0) | 2022.10.31 |
| 1031_html (텍스트, 목록 태그) (0) | 2022.10.31 |
| 0927_bootstrap 사용방법(CDN) (0) | 2022.09.27 |


